HTML5入門
第1回 Hello HTML5 world
これからHTML5に関わっていく人や、まだやり始めた初心者のためのコラムです。やり始めは初めての用語や考え方、またプロセスがわからず挫折してしまいがちですが、出来るだけわかりやすい説明を心がけて書いていくつもりです。対象者にあった役立つ情報を発信していきたいと思っています。
Webサイトやアプリがどのような技術で作られているかを大まかにみてみよう
日常的に使っているWebサイトやアプリは、Webの様々な技術で作れらています。
- webサイト
- HTML+CSS+JavaScriptなどで制作
- アプリ
-
- ネイティブアプリ
- javaやobjective-c、swiftなどのプログラムで開発
- webアプリ
- HTML+CSS+JavaScriptなどで開発
- ハイブリッドアプリ
- HTML+CSS+JavaScriptなどとCordovaなどのフレームワークを使って開発
Important
もし、ホームページという言葉を使っていたら今日からWebサイトと呼ぶようにしましょう。なぜなら、ホームページとは「ブラウザで最初に表示されるウェブページ」という意味になるからです。
上記よりHTMLで出来ることは、WebサイトとWebアプリ、またフレームワークを使えばハイブリッドアプリも作れることがわかります。HTMLには2014年10月28日に勧告(技術の仕様が決まり、規格文書が公式に発表された状態)されたHTML5というものがあります。
今回のコラムではHTML5に注目し、読者のみなさまが自分で手を動かして簡単なWebサイトをつくっていくプロセスを紹介します。そのプロセスで「出来た!」という小さな「達成感」を感じられるように進めていこうと思います。それぞれの「達成感」は小さなものかもしれませんが、Webの技術はその小さな積み重ねが必要です。※説明のみの回もあるのでご了承ください。
Important
HTMLとはHyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、マークアップとは機械が理解できるようにルールに従って文章を記述することです。HTML5の前はHTML4というものがあります。
Tips
HTML5が出るまではXHTMLを使用していましたが、徐々にHTML5に移行されつつあります。これからWebの技術に取り組む方はHTML5から勉強していった方が良いでしょう。必要に応じてXHTMLも学んでいってください。このコラムではXHTMLについては割愛します。
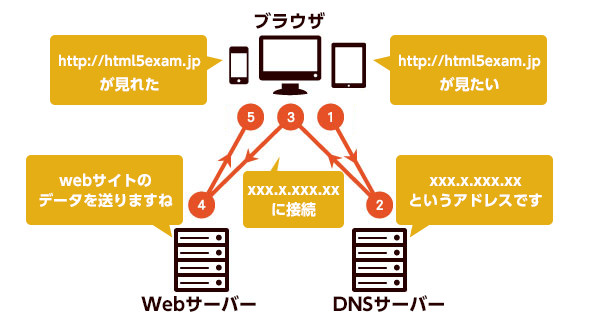
Webサイトの仕組み

この図からわかるように、Webサイトを見るためにはIPアドレスを持っているサーバーからWebサイトのデータを送ってもらわないといけません。IPアドレスは数字の羅列で人間には覚えにくいためURLを使うのですが、DNS(Domain Name System)サーバーはそのURLをIPアドレスに変換してどこにアクセスすればよいかを教えてくれるものになります。
PC、スマホ、タブレットなどブラウザで表示させる側をクライアントサイドと呼び、サーバー側をサーバーサイドと呼びます。
最終的にアクセスするIPアドレスの持っているサーバーにWebサイトのデータであるHTMLやCSS、JavaScript、画像などが入っていることになります。
それでは、クライアントサイドで必要なWebサイトのデータを作っていきましょう!
Tips
本コラムで制作するものはサーバーやURLが無くてもお使いのコンピューターで確認出来るのでご安心ください。
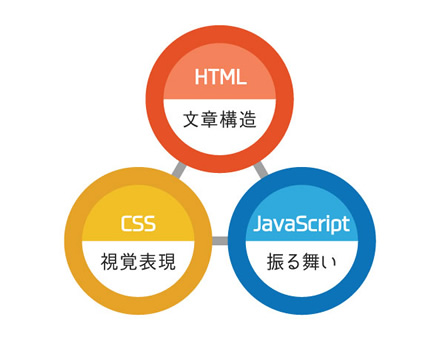
Webサイトのクライアントサイドでのそれぞれの技術役割
HTMLとCSS、JavaScriptそれぞれは以下のようは技術的な役割を持っています。

それではまず、文書構造であるHTMLを書いていきます。
今回出来るようになることは以下です。
- テキストを表示させる
- 画像を表示させる
- 指定した場所に移動する
- ページをまたぐリンク
- ページの任意の場所に移動する
Tips
Webサイトを作るには一人でも作れますが、役割分担されていることが多いです。作る規模や会社によっても構成される人数や職種の名前が違ったり役割の範囲も変わってきますが、
- プロデューサー
- ディレクター
- プランナー
- デザイナー
- エンジニア
- ライター
- マーケター
等があります。
HTML、CSS、JavaScriptを使ってコードを書くのはデザイナーやマークアップエンジニア、フロントエンドエンジニアなどの職種がその役割をになっていることが多いです。
Webサイトを作るための準備
Webサイトのデータはファイルというもので作られています。HTMLのファイルを作るためにはエディタというコードを書く編集ソフトが必要です。お手元にエディタがない場合はフリーソフトのエディタを使うと良いでしょう。本コラムでは、htmlファイル、cssファイル、jsファイルをエディタで書いていきます。
HTML文章を書こう
まず、これからHTML5で記述しますという宣言をします。
<!doctype html>その後に、html要素というものを書きます。html要素は文書がHTML文書であることを宣言する要素になります。lang="ja"とは要素内の文書や言語を日本語にしていますということです。
<!doctype html>
<html lang="ja">
</html>Important
要素について
HTMLを記述していくには要素を使用していきます。要素には<html></html>のように開始タグと終了タグがあるものと、終了タグがない空要素というものがあります。
また、開始タグ内にはlang="ja"のように〇〇="??"の形のものが出てきます。〇〇は属性と言い、先ほどの例だとlang属性、"ja"は属性の値になります。
html要素内にhead要素とbody要素を書きます。
head要素内にはブラウザの表示枠には表示されない検索エンジンやブラウザなどへの様々な情報を記述する場所です。
body要素内にはブラウザの表示枠に表示される目で見える文書全体を記述する場所になります。
<!doctype html>
<html lang="ja">
<head>
</head>
<body>
</body>
</html>ここまでを、index.htmlというファイル名で保存しておきましょう。
本コラムでは文字コードは「UTF-8」を指定してください。
Tips
文字コードとは文字や記号をコンピュータで扱うために文字や記号一つ一つに割り当てられた固有のデジタルデータの羅列の種類のことです。UTF-8以外にもShift_JISやEUC-JPなど様々な文字コードが存在します。
それではいくつか、head要素の中に情報を入れていきましょう。
head要素内に
<meta charset="UTF-8">を記述します。
<meta>要素は、文書に関する情報(メタデータ)を指定する時に使用し、charset属性は文書の文字のデジタルデータの羅列を変換するエンコーディングという処理の方法を指定しています。
先ほどの保存時に文字コードをUTF-8という形式で保存しましたが、これはこの文書の文字はUTF-8というデジタルデータの形式を使用しますということです。
そのファイルを実行した時、文字のデジタルデータをUTF-8の形式で変換しますということをやっています。正しくない文字コードを使用すると文字化けという現象を起こしてしまいます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>では、引き続いて
<title>Webサイトをつくってみよう</title>と記述していきましょう。
このtitle要素はこの文章のタイトルです。
このindex.htmlファイルを実行するとブラウザに表示されてます。
現段階では真っ白ですが、ブラウザのタブにこのtitle要素の中身が表示されています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサイトをつくってみよう</title>
</head>
<body>
</body>
</html>文字を表示させよう
それでは、目で見える範囲に影響するbody要素内に記述していきましょう。
とりあえず文字を表示させるには、body要素内に直接文字を入力してみましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサイトをつくってみよう</title>
</head>
<body>
Hello world!
</body>
</html>Tips
Hello World!とは、プログラミングなどの勉強で初めて画面上に文字列を出力する際によく使用される文字列です。html5は文章構造を指定するものなのでプログラムではありませんが、最初の儀式的なものなので表示させてみました。
index.htmlを実行してみてください。これでようやくブラウザに何か表示させることができました。このようにbody内に直接文字だけを入力することは実際にはなく、要素を使用しますが、詳しくは次回に説明します。
画像を表示させよう
img要素を使用して、以下のような記述をします。
<img src="./images/html5.png" alt="HTML5ロゴ">src属性は画像をどこから引用するかの指定をします。
alt属性はその画像の説明をする目的の属性です
画像の引用先を指定しよう
画像は画像だけをまとめておくことが多いです。そのファイルをまとめておく入れ物がフォルダです。画像をまとめるフォルダ名をimagesとしておきます。
- ファイル…htmlファイルや画像など実行や、引用されるもの
- フォルダ…ファイルの入れ物
今回は以下のような階層になります。
この階層をディレクトリと呼びます。
html5.pngはimagesフォルダに入っていて一つ下のディレクトリになっています。
- index.html
- next.html
- images
└ html5.png
srcの値は相対パス、または絶対パスで画像を引用します。
- 相対パス
- ./image/html5.png
- 現在のファイルからみて、目的のファイルがどこにあるか
- 絶対パス
- http://html5exam.jp/
- URLから始まる記述
Tips
- ./ …?同一階層を意味します。
- ../ … 一つ上の階層にいけます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサイトをつくってみよう</title>
</head>
<body>
Hello world!
<img src="./images/html5.png" alt="html5ロゴ">
</body>
</html>指定した場所に移動しよう
HTMLは別のhtmlファイルに移動したり、ページの任意の箇所に移動することが出来ます。その場合はa要素を使用します。aはanchorの略です。リンクさせると言ったりします。
Important
a要素で出来ること
- 別ページに移動
- ページの任意の場所に移動
Tips
要素は、英単語を略された表記になっていることがあります。元の単語の意味を理解すると要素の働きを理解しやすくなるでしょう。
違うページに移動する
<a href="./next.html">次のページ</a>任意のテキストや画像をa要素で囲って、href属性で目的のhtmlファイルを指定します。こうすると該当のテキストや画像をクリックするとページを移動することが出来ます。次のページファイル(next.html)は予め用意しています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサイトをつくってみよう</title>
</head>
<body>
Hello world!
<img src="./images/html5.png" alt="html5ロゴ">
<a href="./next.html">次のページ</a>
</body>
</html>ページの任意の場所に移動する
先程はページの先頭に移動しましたが、任意の場所にリンクさせることも出来ます。その場合は、リンクさせたい任意の場所に目印のようなものを記述する必要があります。その目印はid属性を使って指定します。今回はid属性の値を「HTML5_Badge」としました。
リンクさせるa要素のhref属性には#HTML5_Badgeと付け足して
<a href="./next.html#HTML5_Badge">次のページ</a>とすると、HTML5 Badge画像の先頭に移動することが出来ます。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサイトをつくってみよう</title>
</head>
<body>
Hello world!
<img src="./images/html5.png" alt="html5ロゴ">
<a href="./next.html#HTML5_Badge">次のページのHTML5バッジ</a>
</body>
</html>next.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>次のページ|Webサイトをつくってみよう</title>
</head>
<body>
next page
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<img src="./images/HTML5_Badge.png" alt="HTML5 Badge" id="HTML5_Badge">
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>Tips
next.htmlにある<br>は改行するための要素になります。今回はまだ説明していない技術(CSS)があるので説明のために<br>を使いましたが、<br>要素はあくまで改行する目的のために使用するので、空間をあけるために使用してはいけません。初心者がやりがちな書き方ですが、これは悪い例として絶対にやらないようにしましょう!
次回は他の要素の紹介とその使い方、また見た目の表現についての記述方法について勉強していきましょう。