HTML5入門
第2回 要素とCSS
用途にあった要素を使用しよう
第1回では、テキストの表示にとりあえずbody要素内に直接文字を打ち込みましたが、通常はそのようなことはしません。
例えば見出しだったらh1,h2…、段落だったらp要素を使用するなど、目的に応じて要素を使い分ける必要があります。検索エンジンにWebサイトのどこがどういう意味であるという意味の解釈をさせるためです。このような考え方をセマンティックwebといいます。HTMLをマークアップするときはセマンティックなマークアップをするように心がけましょう。
Tips
セマンティックwebを実現させるためにはHTMLの要素以外にもGoogle, Microsoft, Yahooなどの検索エンジンベンダーが主催しているschema.orgという構文があり、国内のWebサイトでも導入されつつあります。
例えば、http://html5exam.jp/ をみてみましょう。

枠内はheader要素が使用されています。
W3CのHTML5仕様書には
header要素
A header typically contains a group of introductory or navigational aids.
(ヘッダーは一般的に紹介やナビゲーション支援のグループを含む)
とあり、仕様に基づいてマークアップされています。
他にも、この文書は誰が書いたか、関連する文書へのリンクや、著作権データ等などの情報を含むfooter要素などが使用されています。マークアップをする際、不明な点があればW3Cの仕様書を見るようにしましょう。
第1回のindex.htmlを活用して、ご自分の好きなWebページを作ってみてください。
ここでは今後の説明のために以下のようなマークアップをしてみました。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML5でWebサイトを作ってみた</title>
</head>
<body>
<header>
<h1>HTML5でWebサイト制作にチャレンジしました</h1>
</header>
<main>
<article>
<h2>HTML5を知ろう</h2>
<p>WebサイトにおけるHTML5の技術的役割は文書構造になります。</p>
<p>他にもCSSやJavaScriptという技術が使われます。</p>
<h3>WebサイトにおけるHTMLとCSS、JavaScriptの技術的役割</h3>
<dl>
<dt>HTML</dt>
<dd>文書構造</dd>
<dt>CSS</dt>
<dd>視覚表現</dd>
<dt>JavaScript</dt>
<dd>振る舞い</dd>
</dl>
<h3>HTML5にはロゴがあります</h3>
<figure>
<img src="./images/HTML5.png" alt="HTML5ロゴ">
<figcaption class="caption">HTML5のロゴ</figcaption>
</figure>
<p>ロゴのデータは<a href="http://www.w3.org/html/logo/" target="_blank">W3Cのサイト</a>からダウンロード出来ます。</p>
<p><a href="http://html5shirt.com/" target="_blank">HTML5のロゴが入ったTシャツも販売されている</a>ので欲しい方は買ってみてはいかがでしょうか。</p>
</article>
</main>
<footer>
<p><small>© 2015 著作権者名</small></p>
</footer>
</body>
</html>体裁をCSSで調整しよう
現状、HTMLで文章構造を書いていますが、ブラウザの見た目に関してはそれぞれの要素に対してブラウザのデフォルトで指定されたCSS(カスケーディングスタイルシート)というものが反映された配置になっています。
この体裁を調整していきましょう。
第1回でクライアントサイドの各技術の役割を説明しましたが、CSSは装飾表現でした。
CSSは拡張子がcssのファイルを作ってそのファイルの中に記述し、head要素内でlink要素を使ってcssファイルを参照するのが良いでしょう。
<link rel="stylesheet" href="./css/style.css">Important
直接htmlファイルにstyle要素を使って記述する方法や、要素に対してstyle属性でスタイルを指定する方法もありますが、メンテナンス性を考慮して外部ファイルを参照することが多いです。
CSSの書き方
CSSは基本的に、セレクタ、プロパティ、値で構成されています。

- セレクタ…どこにCSSをかけるのかを指定。セレクタで使用できるのは要素名や要素に対して分類名をつけるclass属性や固有の識別名を付けるid属性などを使用することが出来ます。
- プロパティ…効果の種類を指定。
- 値…指定したプロパティの値を指定。
Important
class属性は同一文書内で複数回使用できますが、id属性は一度しか使用できません。
CSSにはバージョンがあり2.1までは勧告されていますが、CSS3以降はモジュール(機能の規格)ごとによって勧告されるようになりモジュールによって策定状況が異なります。ブラウザごとで先行して対応しているプロパティがあり、ベンダープレフィックスというものを使用することでそのプロパティを使用することが出来ます。ブラウザごとでどのプロパティが使えるかは http://caniuse.com/ をみると良いでしょう。
Tips
各ブラウザにはデフォルトで設定されているCSSが反映されています。そのデフォルトのCSSをユーザーエージェントスタイルシートと呼びます。それぞれのブラウザで微妙に設定されている数値が異なっていることが特徴です。
各ブラウザでのスタイルの差をどうにかしよう
デフォルトのCSSがブラウザによって違うと、ブラウザによって見た目が変わるので困ってしまいます。
その問題を解決する主なものが、
- reset.css
- normarize.css
になります。
それぞれの特徴は
- reset.css
- その名の通り数値をリセット(初期化)するもので、要素に対してCSSを書いているのが特徴です。リセットした状態でさらにCSSを書くのでコードの記述の効率の悪さがデメリットとしてあるといえるでしょう。新しい要素が増えることが無い限りバージョンアップされるリスクは少ないと思いますが、ブラウザの独自の設定や仕様にも注意が必要になることもあります。
- normarize.css
- こちらも要素に対してのCSSですが、ブラウザのデフォルトスタイルシート(ユーザーエージェントスタイルシート)の値に対して、ある一定の値に調整したものです。デフォルトのCSSを活かせるので無駄なCSSを書くことが少ないのが特長で、reset.cssよりパフォーマンスが良いと言えます。ユーザーエージェントスタイルシートに対して調整をかけているので、ブラウザのもつデフォルトのCSSが変更したり新しいブラウザがでてきたりすると差し替えが必要かもしれません。
それぞれの特徴を理解して、運用するWebサイトに合ったものを選びましょう。
CSSで装飾してみよう
あらかじめ、ユーザーエージェントスタイルシートがあると説明しましたが、ここではその対策のためにreset.cssを使用してみました。
<link rel="stylesheet" href="./css/reset.css">ここではサンプルで先ほどのindex.htmlにCSSを書いてみました。(CSSを書くためにHTML文書内にdiv要素やclass属性などを加えています。)ひとつずつプロパティと値を指定して、該当の場所がどうなるかを確認してみましょう。
@charset "utf-8";
html{
font-size:62.5%;
}
body{
font-family: Helvetica,Arial,YuGothic,"游ゴシック体","Yu Gothic","游ゴシック","ヒラギノ角ゴ ProN","Hiragino Kaku Gothic ProN","メイリオ",Meiryo,sans-serif;
font-size:1.4rem;
line-height: 1.5;
text-align: center;
}
p {
font-size: 1.6rem;
}
a {
color: #db5424;
}
.siteTitle {
background: #EA671A;
color: #FCFCE9;
font-size: 2.8rem;
padding: 35px 0;
}
.heading_01 {
background: #260000;
color: #ffffff;
font-size: 2.4rem;
margin-bottom: 30px;
padding: 20px 0;
}
.heading_02 {
border-bottom: 1px solid #db5424;
color: #db5424;
font-size: 2.0rem;
margin-bottom: 20px;
}
.section {
margin-bottom: 20px;
}
.mb_10 {
margin-bottom: 10px;
}
.bg_html {
background: #E65127;
}
.bg_html_desc {
background: #F4825D;
}
.bg_css {
background: #0C73B8;
}
.bg_css_desc {
background: #30AADD;
}
.bg_js {
background: #EBA32A;
}
.bg_js_desc {
background: #F2BF26;
}
.role {
color: #ffffff;
font-size: 1.8rem;
margin: 0 auto;
width: 300px;
}
.role * {
padding: 10px;
}
.role dt {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.role dd {
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
margin-bottom: 10px;
}
.caption {
color: #db5424;
font-size: 1.2rem;
}
.copy {
background: #EA671A;
color: #ffffff;
font-size: 1.6rem;
padding: 10px 0;
}
Important
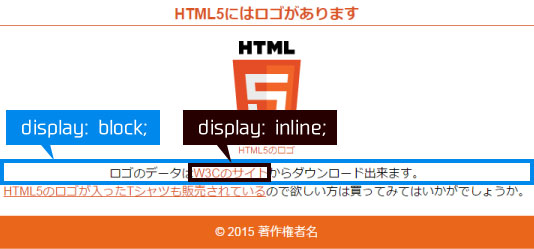
あらかじめユーザーエージェントスタイルシートがかかっていると説明しましたが、要素によってブラウザでの表示範囲が違います。例えばp要素は画面の幅いっぱいに広がっていますが、a要素は要素で挟まれているテキストだけになります。
これはdisplayというプロパティに指定されている値が違うからです。例えばp要素はblockという値が指定されており、a要素はinlineという値が設定されています。

他にも値の種類はあり、値によって他のプロパティが無効になったりします。画面での有効な表示領域を決めるプロパティはblockやinlineの他にもあります。
Tips
CSSファイルでもどの文字コードでエンコードするのかを最初に@charsetで宣言しておきましょう。
後で困らないCSSの書き方を知ろう
CSSはプログラムではないので記述自体は簡単ですが、簡単な分、計画的に書かないと後々の修正やメンテナンスでなかなか意図した通りにいかずに上手くいかないことがあります。これはメンテナンスコストを増大させたり、Webサイトのパフォーマンスに影響を与えることがあります。
その時に考えるのがCSS設計です。
様々なCSS設計手法
- OOCSS
- 構造と見た目の定義されたセットを組み合わせる設計手法
- SMACSS
- それぞれのスタイルを役割ごとのカテゴリに分けて管理する設計手法
- BEM
- 該当箇所の役割とその影響範囲がわかりやすい命名ルールを定めた設計手法
- FLOCSS
- 上記OOCSS、SMACSS、BEM、またSuitCSSから影響を受けている設計手法。それぞれの親和性の良い特徴が抽出されています。役割によって名前やファイル構成のルールが決められているので、どこに何がありどういう目的で存在しているのか、また不要なCSSが捨てやすいという特徴があります。
CSS設計をサポートするCSSプリプロセッサ
CSSプリプロセッサとは、端的にいうとCSSの記述を楽にしてくれるツールです。
このCSSプリプロセッサには、Sass、LESS、Stylusなど様々な種類がありそれぞれ独自の使い方があったり出来ることが違いますが、どれもCSSを記述する上で効率良くマークアップ出来ます。
Webサイトの規模が大きく、また技術が複雑になってきており、管理が困難になってきましたことにより利用されるケースが増えてきました。
Tips
CSSプリプロセッサはただ効率良く作業できると捉えるのではなく、CSS設計をサポートするものという前提を持っておくことが重要だと著者は考えます。なぜなら、「CSSプリプロセッサを使用する≠良いCSSが書ける」であるからです。ツールに振り回されないように注意しましょう。
今回はCSSの基本的なことを学びましたが、次回はCSSで要素に動きなどをつけてみましょう。