HTML5入門
第4回 HTML5とJavaScript
JavaScriptはHTML5の要素が持っている機能をより引き出すことができます。
例えば、前回学んだvideo要素の動画の再生をコントローラーのボタンを押して再生するのではなく、button要素で再生ボタンを作ったりなどができます。
※ページの最後にサンプルデータを用意しています。
Tips
JavaScriptと似た呼び方でJavaというものがありますが、JavaScriptのことではありません。JavaScriptのことをJavaと略している人、もしくは同じものと思っているひとが稀にいますが別のものなので注意しましょう。JavaScriptを略して呼ぶときは「ジェーエス」ということが多いです。「ジャバスク」と呼ぶ人もいます。
JavaScriptとは
今までに学んだHTMLとCSSとは違い、JavaScriptはプログラム言語です。
javaScriptもCSSと同様に外部ファイルを参照しましょう。
Important
注意点として、どこで参照をするかです。以前に学んだクライアントサイドでの技術役割を思い出してください。JavaScriptの役割は振る舞いでしたが、その振舞う対象であるHTMLの記述を先に読み込んでいないと振舞う対象に処理をすることができません。HTMLの記述を先に読み込んでから処理をするために、body終了タグの直前で参照もしくは記述します。
<script src="./js/js.js"></script>
</body>
</html>Tips
外部参照をするのではなく、htmlファイル内でもJavaScriptを記述することができます。その場合は
<script>
//JavaScriptの記述
</script>
</body>
</html>というように書いていきます。
Tips
JavaScriptの記述内で、「//」というものを書くことがあります。これはプログラムの処理としては扱われない「コメント」と呼ばれるものです。コメントにはプログラムについての説明や補足を入れることが多いです。このコメントを入れることによって記述時にどういう意図でコードを書いたのか、また他人が見たときの説明にもなりメンテナンスしやすくなります。
コメントには「//」と「/**/」がありそれぞれに特徴があります。
- //…一行だけのコメントができる
- /**/…複数行のコメントができる
上記のコードを「/**/」を使用して書くと
<script>
/*
ここもコメントです
JavaScriptの記述
*/
</script>
</body>
</html>となります。
動画の再生と一時停止の制御をしてみよう
button要素にonClickという属性を使用していきます。onClick属性は要素がクリックされた際に処理を発生させることができます。このクリックなど動作や状態の変化を表すものをイベントと呼びます。このクリックイベントが発生した時、関数というものを使って動画の再生処理を実行させていきます。
あらかじめ、HTMLを用意しておきました。
js.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptで動画を制御しよう</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<video id="video">
<source src="./video/video.mp4" type="video/mp4">
<source src="./video/video.webm" type="video/webm">
<source src="./video/video.ogv" type="video/ogg">
</video>
<div class="buttonBlock">
<span><button type="button" onClick="playVideo();">▶︎</button></span>
<span><button type="button" onClick="pauseVideo();">Ⅱ</button></span>
</div>
<p id="comment" class="comment"></p>
<script src="./js/js.js"></script>
</body>
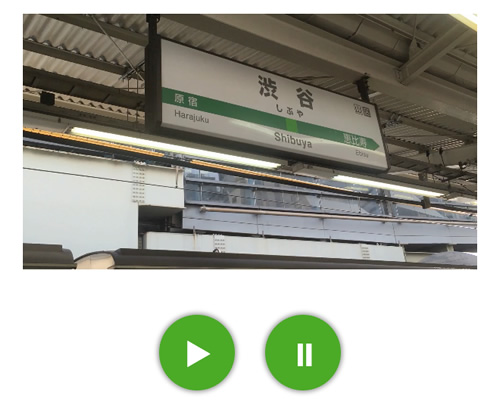
</html>ブラウザでの表示は以下にようになります。

関数の実行
button要素のonClick属性の値にplayVideo();という記述があります。これは、playVideoという名前の関数を実行しています。関数とは処理をひとまとめにしたものです。このplayVideoという名前の関数に「動画を再生する」という処理を定義していきましょう。
関数の定義
以下のように関数の定義をしていきます。
js.js
function playVideo(){
//動画を再生する処理
}functionの後には関数名をつけることができます。この場合は「playVideo」という名前をつけています。
Important
上記のコードは、あくまで関数を定義しただけで実行はされませんので注意してください。実行するには、playVideo();と記述する必要があります。
Tips
JavaScriptの記述内で、「;」というものを書くことがあります。これは処理の終わりということを意味しています。
関数の処理内容
動画を再生する命令(メソッド)はplay()になります。そして、再生する対象はもちろんvideo要素になります。振舞う対象がvideo要素ということなので、その振舞う対象に対してplay();という命令をします。
振舞う対象を指定するためにvideo要素にあらかじめ用意されているid属性のvideoを活用して
document.getElementById('video')と書きます。document.getElementByIdは任意のid属性の値の要素を指定することができます。これで振舞う対象を取得して、play();の命令をすると
document.getElementById('video').play();となり、
//動画を再生する関数
function playVideo(){
document.getElementById('video').play();
}で動画の再生をすることができるようになります。
一時停止のメソッドはpause()なので、こちらもpauseVideoという関数名をつけて
//動画を一時停止する関数
function pauseVideo(){
document.getElementById('video').pause();
}と書くことができます。
重複している処理の記述は変数を活用しよう
再生と一時停止の関数のどちらにも
document.getElementById('video')というものがあります。
同じ処理が重複して行われているので、変数というものを活用して処理と記述するコードの効率化をしていきます。
変数とは、よく箱に例えられます。その箱に何か物を入れていくことをイメージしてください。入れていくという行為を代入といいます。そして変数には名前をつけることができます。
今回はvideoElementという変数名をつけ、変数であるという宣言をします。
var videoElement;この変数videoElementに、document.getElementById('video')を代入します。代入するには=を使用します。
videoElement = document.getElementById('video');変数の宣言と代入を一緒にすると
var videoElement = document.getElementById('video');とすることもできます。
Tips
「=」は数学などでは等しいという意味ですが、JavaScriptでは代入になり、等しいという意味ではまた違う書き方をします。
これを最初に宣言しておいて、playVIdeo関数とpauseVideo関数で活用すると以下のように書くことができます。
var videoElement = document.getElementById('video');
//動画を再生する関数
function playVideo(){
videoElement.play();
}
//動画を一時停止する関数
function pauseVideo(){
videoElement.pause();
}Tips
今回はJavaScriptを使うことによってHTML5で用意されている要素の機能を引き出すことができるという説明をしましたが、当然ながらJavaScriptは他にも様々なことができます。
動画再生の状況を表示させてみよう
再生、一時停止、動画終了時それぞれのボタンを押した時、以下の文言を表示させてみましょう。
- 再生ボタンを押した時
- 動画再生中
- 一時停止ボタンを押した時
- 動画が一時停止されました
- 動画の再生が終了した時
- 動画再生終了
もう一度見たい場合は再生ボタンを押してください
それぞれ、id属性がcommentのp要素に表示することにします。
指定した要素の内容を設定するためにはinnerHtmlを使用していきます。
先ほどのvideoElementでもやりましたが、まずは振舞う対象であるid属性の値がcommentの要素を取得するために
var comment = document.getElementById('comment');とします。
Tips
変数の宣言はカンマ「,」で区切ると、一つのvarで連続して書くことができます。
var videoElement = document.getElementById('video'),
comment = document.getElementById('comment');この取得したcommentに要素の内容を設定します。
そのためには以下のように記述します。
comment.innerHTML = '動画再生中';この処理は動画の再生ボタンが押された時に表示させたいので、関数playVideo()の処理の中に入れます。
//動画を再生する関数
function playVideo(){
videoElement.play();
comment.innerHTML = '動画再生中';
}同様に、一時停止ボタンが押された時の処理も
//動画を一時停止する関数
function pauseVideo(){
videoElement.pause();
comment.innerHTML = '動画が一時停止されました';
}ここまではonClick属性で要素に対してclickというイベントを扱いましたが、それとは別にvideo要素自体にもイベントが用意されており、その他のメソッドなどはW3CのWebサイトに情報がまとまっています。
http://www.w3.org/2010/05/video/mediaevents.html
この中にあるendedというイベントを使い、動画再生が終わった時に文言を出してみましょう。
これまでと同じように動画再生が終わった時に実行したい関数を定義しておきます。
function displayEndComment(){
comment.innerHTML = '動画再生終了<br>もう一度見たい場合は再生ボタンを押してください';
}これが動画再生が終了した時に実行されるようにするには
videoElement.addEventListener('ended', displayEndComment, false);とします。
指定したものの状態の変化があった時に設定した関数を実行するというものです。
addEventLister('イベント名', 関数名, falseもしくはtrue);falseもしくはtrueのところは、イベントの伝播を上の階層にするかどうかを決めるところですが、今回は特にイベントの伝播は使わないので規定値のfalseにしておきます。
js.jsのすべてのコード
var videoElement = document.getElementById('video'),
comment = document.getElementById('comment');
//動画を再生する関数
function playVideo(){
videoElement.play();
comment.innerHTML = '動画再生中';
}
//動画を一時停止する関数
function pauseVideo(){
videoElement.pause();
comment.innerHTML = '動画が一時停止されました';
}
//動画再生が終了した時の文言を表示する関数
function displayEndComment(){
comment.innerHTML = '動画再生終了<br>もう一度見たい場合は再生ボタンを押してください';
}
//動画再生終了時のイベント発火時の処理
videoElement.addEventListener('ended', displayEndComment, false);今回のコードと素材はここからダウンロード出来ます
(動画の再生があるので音量にご注意ください)