HTML5入門
第5回 canvas要素
前回(第4回)ではJavaScriptを活用しました。HTML5の要素には他にもJavaScriptを活用するものがあります。今回はcanvas要素についてやっていきます。
※ページの最後にサンプルデータを用意しています。
canvas要素の特徴
canvas要素はブラウザに描画をすることができます。その描画をするためにJavaScriptを使います。canvas要素内は、ブラウザがcanvas要素に対応していない場合に表示されます。未対応ブラウザのために注釈を書いておくと良いでしょう。
canvas.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>canvas要素</title>
</head>
<body>
<canvas id="workSpace">
このブラウザはcanvas要素をサポートしていません。
</canvas>
<script src="./js/canvas.js"></script>
</body>
</html>
</html>それでは、簡単な描画を実際にやっていきましょう。
Tips
canvas要素のデフォルトの大きさは横が300px、縦が150pxとなっています。
JavaScriptでcanvas要素に描画をしよう
id属性の値がworkSpaceのcanvas要素に対して描画をしていきますので、前回(第4回)で学んだように描画する対象を指定します。
Tips
canvas要素での描画はピクセルペースになります。
canvas.js
var canvas = document.getElementById('workSpace');canvasでの描画は、二次元と三次元の描画をすることが出来ます。
どちらで描画するかは、getContext()で指定します。
- 二次元…getContext('2d')
- 三次元…getContext('webgl')
今回は、二次元で描画していきます。
var context = canvas.getContext('2d');id属性の値がworkSpaceのcanvas要素に対して二次元の描画ができるようになったものを変数contextに代入しておきます。このcontextに対して描画の命令をしていきます。
線を描く
線を描いていくには、まずbeginPath()でpath(軌跡)を始めるということを宣言します。
context.beginPath();そして、描画を開始する座標をmoveTo()で指定します。moveTo()の引数(括弧の中)にx軸とy軸の数値が入ります。x軸とy軸はコンマで区切ります。
Important
canvas要素の左上の角が座標の基準(0,0)になります。x軸は水平方向で右に向かって数値が増えていきます。同様に、y軸は垂直方向で下に向かって数値が増えていきます。
context.moveTo(50,50);Tips
引数は左から順番に第1引数、第2引数、第3引数…とよはれます。moveTo(10, 20)の場合は第1引数が10で、第2引数が20ということになります。
lineTo()でどこまでpathを引くかを指定します。同じくx軸とy軸の指定をします。
context.lineTo(150,150);ここまでは軌跡を描いただけでまだ線の描画はできていません。
storoke()で線の描画をします。
context.stroke();これでようやく1本の線の描画ができました。
以下の線が引けているはずです。

図形を描く
塗りつぶされた四角形を描画していきます。
四角形を描くための命令は、fillRect()を使います。引数で四角形の左上の座標と横幅・縦幅を指定します。
- 第1引数…四角形の左上のx座標
- 第2引数…四角形の左上のy座標
- 第3引数…四角形の横幅
- 第4引数…四角形の縦幅
context.fillRect(160,50,100,100);ブラウザでは先ほどの線も含めて、以下のように黒く塗りつぶされた四角形が表示されます。

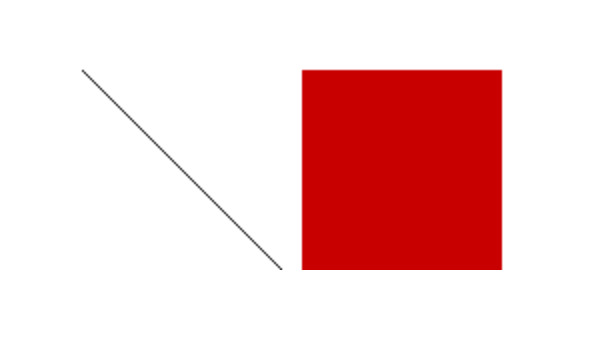
この四角形に色をつけてみましょう。
contextのfillStyleという四角形の色の情報が入っているプロパティに色の情報を代入します。
context.fillStyle = '#c80000';Tips
プロパティは「特長」や「性質」という意味で、今回の場合はcontextの塗りつぶしの色情報が入っている項目がfillStyleというプロパティの名前になっています。
この色を指定する記述は四角形をブラウザに描画する前に指定しないといけませんので、
context.fillStyle = '#c80000';
context.fillRect(160,50,100,100);となります。

Tips
線の色も指定することができます。その場合はfillStyleではなくstrokeStyleを使います。
canvas.jsのすべてのコード
var canvas = document.getElementById('workSpace');
context = canvas.getContext('2d');
//path(軌跡)を始めるということを宣言する
context.beginPath();
//pathの開始座標を指定する
context.moveTo(50,50);
//座標を指定してpathを引いていく
context.lineTo(150,150);
//現在のpathを描画する
context.stroke();
//矩形の色を指定
context.fillStyle = '#c80000';
//矩形を描画する
context.fillRect(160,50,100,100);その他にも2dで扱えるものは http://www.w3.org/TR/2dcontext/ にあり、すでに技術仕様として勧告されています。
この程度の簡単な描画でも何行かのコードが必要で、複雑になればなるほどコード量が増えることになります。WebGLだと三次元の描画になるのでさらに複雑で高度な記述になります。一つ一つの工程を踏めばできないことはないでしょうが、多くの時間と労力が必要です。この問題を解決するのがライブラリです。
Tips
ライブラリとは、処理や機能を部品化してまとめたものです。canvas要素で使うもの以外にもあります。
canvas要素のライブラリ
いくつかcanvas要素のライブラリを紹介していきます。これ以外にも多くのライブラリがあるので用途や使いやすいものを選んでやってみてください。
※執筆時(2015/12/25)での情報です。
EASELJS
HTML5を使ってインタラクティブコンテンツをつくることができるCREATEJSというライブラリを構成する要素の一つです。2dだけでなくWebGLのサポートもしてます。
http://www.createjs.com/easeljs
three.js
WebGLライブラリの中でもよく知られている存在で作例も豊富です。htmlファイルにcanvas要素を書かなくても自動で生成されます。
jThree
JavaScriptライブラリの代名詞的な存在であるjQueryの文法を使って二次元や三次元の描画を扱うことができるライブラリです。開発者は日本人。簡単な使い方の紹介ですが以前に著者が書いた記事があります。