- ツイート \
HTML5入門
第6回 SVG
HTML5には勧告内容にSVGというものがあります。canvas要素ではブラウザへの描画ができることを学びましたが、SVGという技術もブラウザへの描画が可能です。
Important
SVGとはScalable Vector Graphicsの略です。直訳すると、拡大縮小できる線分の表示法と訳せると思います。canvas要素のピクセルベースの描画ではなく、どれだけ拡大・縮小しても画像が荒れないベクターベースの描画方法です。
canvas要素で描画したものがSVGではどのように描画するのかを見ていきましょう。
SVGをつかったブラウザへの描画
これから記述する要素の説明は、HTML5で勧告された要素ではなくSVGで勧告(https://www.w3.org/TR/SVG/)された要素になるので注意してください。
記述していくのはsvg.htmlになります。body要素の中にsvg要素を書いていきましょう。
※ページの最後にサンプルデータを用意しています。
svg.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SVG</title>
<style>
svg {
height: 150px;
width: 300px;
}
</style>
</head>
<body>
<svg>
</svg>
</body>
</html>Tips
SVGはCSSをサポートしているので、HTML5の要素と同じようにsvg要素も大きさを指定することができます。style要素でsvg要素の大きさを指定しましたが、chromeではデフォルトでは横300px、縦150pxの大きさを持っているようです。
線を描く
line要素を記述していきます。線の始まりや終わり、線の色に関する属性が用意されています。
- x1…線の始まりのx座標
- y1…線の始まりのy座標
- x2…線の終わりのx座標
- y2…線の終わりのy座標
- stroke…線の色
前回のcanvas要素で描画した線をSVGで記述すると
<line x1="50" y1="50" x2="150" y2="150" stroke="#000000" />となります。
Important
line要素は空要素で終了タグがありませんが、要素の最後に'/'を入れるようにしてください。HTML5での空要素には'/'は不要でしたが、SVGはXMLという文章構造になるのでHTML5とは違う文書のルールになります。
canvas要素での描画はJavaScriptで記述しましたが、SVGは要素の属性で座標や色を指定していることがわかります。JavaScriptに慣れていない人にとってはこちらの方がとっつきやすいかもしれません。
図形を描く
rect要素をつかって塗りつぶされた四角形を描画します。
- x…四角形の左上のx座標
- y…四角形の左上のy座標
- width…四角形の幅の長さ
- height…四角形の縦の長さ
- fill…四角形の塗りつぶす色
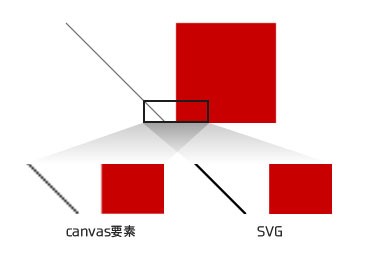
<rect x="160" y="50" width="100" height="100" fill="#c80000" />これで、canvas要素で描画したものと同じものがブラウザで描画されました。見た目は同じですが、ここでそれぞれをブラウザの拡大機能をつかってピクセルベースのcanvas要素とベクターベースのSVGを見比べてみましょう。

canvas要素は拡大すると描画のふちにピクセルがみえていますが、SVGではベクターベースすなわち線分なので拡大されても描画に変化がありません。デバイスディスプレイの解像度が高いとcanvas要素での描画は画像の荒れに対する対策が必要ですが、SVGはその必要はありません。
SVGでJavaScriptを活用しよう
上記では、SVGとcanvas要素の描画の比較をしましたが、その他の違いとしてSVGは描画した個別の要素にJavaScriptを活用することができます。
例えば、線や赤い四角形をクリックしたときにJavaScriptで何か個別に処理をさせることができます。
第4回 HTML5とJavaScriptで学んだイベントを使用して、それぞれをクリックしたら
- 線がクリックされました
- 四角形がクリックされました
というをメッセージのダイアログを表示させてみましょう。
Tips
ダイアログを表示させるにはalert()という処理を使用します。
今回は直接svg.htmlのbody終了タグの直前にscript要素と、そのscript要素中にJavaScriptを記述していきます。以下がわからない場合は、第4回 HTML5とJavaScriptを参考にしてください。
line要素とrect要素のそれぞれにid属性で、lineとrectという値を指定し、
<script>
var lineElement = document.getElementById('line');
var rectElement = document.getElementById('rect');
lineElement.addEventListener('click', alertLineMessage, false);
rectElement.addEventListener('click', alertRectMessage, false);
function alertLineMessage(){
alert('線がクリックされました');
}
function alertRectMessage(){
alert('四角形がクリックされました');
}
</script>これでそれぞれをクリックすると、それぞれのダイアログが表示されました。canvas要素ではそれ自身が一つの描画なのでこのように個別にJavaScriptを活用することはできません。
Tips
SVGはフォントにも活用することができますが、ブラウザごとのサポートが統一されていないので使用時には注意が必要です。
ただ、canvas要素と同様に複雑な図形を作っていくのは大変です。SVGにもRaphaëlやSnap.svgのようなライブラリが用意されていますが、どちらもJavaScriptで記述するなど描画が楽になるという印象はあまり感じられないかもしれません。
そこで、ベクターデータのグラフィックを作成することができるソフトウェアを使って、複雑な描画のSVGデータの作成を実現する方法を紹介します。
Sketch3をつかったSVGデータのエクスポート
ベクターデータを扱うソフトウェアとしてSketch3を使ったSVGデータのエクスポートの方法を紹介します。
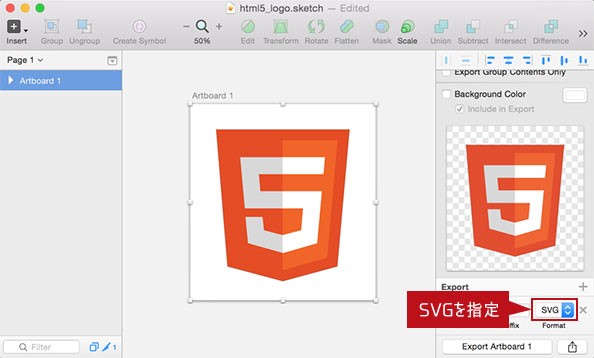
といっても、書き出したいグラフィクを描き、これをエクスポートするときにSVGを選択するだけです。
以下が、SVGの書き出し用に作成したHTML5バッジです。

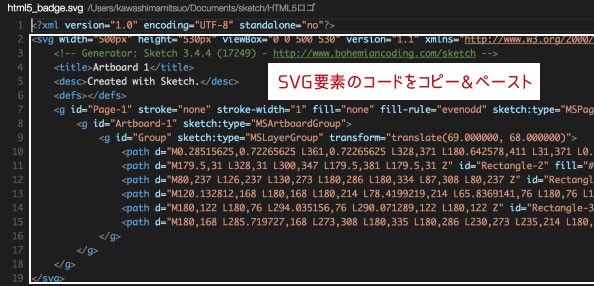
書き出したデータをエディタで開き、svg要素のコードをコピーし表示させたいhtmlファイルにペーストするだけです。

この手順だとコードを書きながらの制作よりもグラフィックを描くことに集中できますし、短時間の制作作業が実現できるのではないでしょうか。
他にもSVGを書き出すことができるベクターデータを扱うソフトウェアはadobe社のIllustratorなどがあります。お手持ちのソフトウェアでSVGの書き出しが可能でしたら是非やってみてください。
svg.htmlのすべてのコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>SVG</title>
<style>
svg {
height: 150px;
width: 300px;
}
</style>
</head>
<body>
<svg>
<line x1="50" y1="50" x2="150" y2="150" stroke="#000000" id="line" />
<rect x="160" y="50" width="100" height="100" fill="#c80000" id="rect" />
</svg>
<script>
var lineElement = document.getElementById('line');
var rectElement = document.getElementById('rect');
lineElement.addEventListener('click', alertLineMessage, false);
rectElement.addEventListener('click', alertRectMessage, false);
function alertLineMessage(){
alert('線がクリックされました');
}
function alertRectMessage(){
alert('四角形がクリックされました');
}
</script>
<svg style="display: block;" width="500px" height="530px" viewBox="0 0 500 530" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:sketch="http://www.bohemiancoding.com/sketch/ns">
<title>Artboard 1</title>
<desc>Created with Sketch.</desc>
<defs></defs>
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" sketch:type="MSPage">
<g id="Artboard-1" sketch:type="MSArtboardGroup">
<g id="Group" sketch:type="MSLayerGroup" transform="translate(69.000000, 68.000000)">
<path d="M0.28515625,0.72265625 L361,0.72265625 L328,371 L180.642578,411 L31,371 L0.28515625,0.72265625 Z" id="Rectangle-1" stroke="#979797" fill="#E44D26" sketch:type="MSShapeGroup"></path>
<path d="M179.5,31 L328,31 L300,347 L179.5,381 L179.5,31 Z" id="Rectangle-2" fill="#F16529" sketch:type="MSShapeGroup"></path>
<path d="M80,237 L126,237 L130,273 L180,286 L180,334 L87,308 L80,237 Z" id="Rectangle-3" fill="#D8D8D8" sketch:type="MSShapeGroup"></path>
<path d="M120.132812,168 L180,168 L180,214 L78.4199219,214 L65.8369141,76 L180,76 L180,122 L116.202148,122 L120.132812,168 Z" id="Rectangle-3" fill="#D8D8D8" sketch:type="MSShapeGroup"></path>
<path d="M180,122 L180,76 L294.035156,76 L290.071289,122 L180,122 Z" id="Rectangle-3" fill="#FFFFFF" sketch:type="MSShapeGroup"></path>
<path d="M180,168 L285.719727,168 L273,308 L180,335 L180,286 L230,273 L235,214 L180,214 L180,168 Z" id="Rectangle-6" fill="#FFFFFF" sketch:type="MSShapeGroup"></path>
</g>
</g>
</g>
</svg>
</body>
</html>