HTML5入門
第7回 File APIとjQueryでつくるフォトギャラリー(前編)
HTML5に関連する技術にAPIというものがあります。APIにはさまざまなものがありますが、すべてのAPIがHTML5の標準として扱えるわけではありません。
https://www.w3.org/TR/html5/references.htmlにHTML5に関連するAPIの一覧が載っていますが、"Non-normative"と記載されいるものはあくまで参考程度というような意味合いですので注意してください。
Tips
APIとはApplication Programming Interfaceの略で、ある目的を実現するために用意された仕様のようなものです。
フォトギャラリーを作ってみよう
FILE APIとJavaScriptのライブラリであるjQueryを活用して任意の画像ファイルをある領域にドラッグ&ドロップして、ブラウザにフォトギャラリーを作ってみましょう。
FILE API
FILE APIはローカルデータをブラウザで扱えるようにする技術です。テキストや画像のようなバイナリデータを扱うことができます。
https://www.w3.org/TR/FileAPI/
Tips
ローカルデータとはユーザーのコンピューターにあるデータのことを指します。
jQuery
JQueryとはJavaScriptのライブラリです。ライブラリとしては人気のあるものなので知っておいて損はないと思います。
https://jquery.com/からjQueryライブラリをダウンロードします。ライブラリのバージョンは1系と2系の2種類あります。サポートしているブラウザの違いでバージョンが分かれています。またバージョンによって提供されているAPIに違いがある場合もあるので注意が必要です。
Important
- 1系…Internet Explorer8をサポート
- 2系…Internet Explorer8は非サポート
Internet Explorer8は提供元のMicrosoftがサポートを終了したので利用者は減ると思いますが、Google AnalyticsなどでWebサイトのユーザーのブラウザを調べた上でどのバージョンを使用するのかを判断するのがよいでしょう。
今回作っていくフォトギャラリーでは2系を使用していきます。
Tips
ライブラリとは処理や機能を部品化してまとめたものです。
ファイル構成
これから作っていくフォトギャラリーは以下のファイル構成とします。
※ページの最後にサンプルデータを用意しています。
- css
└ style.css - images
└ 使用する複数の画像ファイル - js
└ file-api.js
└ jquery-2.2.1.min.js - photo-gallery.html
それぞれのファイルのコードは以下になります。
photo-gallery.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>FileAPIを使ってフォトギャラリーを作ろう</title>
<link rel="stylesheet" href="./css/style.css">
<script src="./js/jquery-2.2.1.min.js"></script>
<script src="./js/file-api.js"></script>
</head>
<body>
<div class="photo">
</div>
<p class="dropFrame">画像ファイルをひとつずつドラッグ&ドロップしてください</p>
<p class="finish">終了</p>
<div class="thumbnail">
<ul>
</ul>
</div>
</body>
</html>style.css
ul {
list-style-type: none;
}
ul, li {
margin: 0;
padding: 0;
}
img {
vertical-align: bottom;
}
.photo {
height:400px;
margin:0 auto 10px;
width:600px;
}
.photo img {
width: 100%;
}
.dropFrame {
border: 1px solid #CCC;
color: #9D9D9D;
font-size: 14px;
margin: 0 auto 10px;
padding: 50px 0;
text-align: center;
width: 600px;
}
.finish {
background: linear-gradient(#4b4b4b, #131313);
color: #fff;
font-size: 14px;
font-weight: 700;
margin: 0 auto 10px;
padding: 15px 0;
text-align: center;
width: 600px;
}
.thumbnail ul {
margin: 0 auto;
width: 600px;
}
.thumbnail ul li {
display: inline-block;
height: 50px;
margin: 0;
width: 100px;
}
.thumbnail ul li img {
height: auto;
width: 100px;
}file-api.js
これから記述していきます。
jquery-2.2.1.min.js
https://jquery.com/からダウンロードしてください。2系であれば違うバージョンでも良いです。その場合は利用するファイル名に合わせてphoto-gallery.htmlのライブラリを参照している箇所を変更してください。
jQueryを書いていこう
photo-gallery.htmlに
<script src="./js/jquery-2.2.1.min.js"></script>という記述があります。
これがjQueryライブラリを参照しています。まずこのライブラリを読み込まないと、この後で記述していくjQueryのコードが動きません。かならず先にライブラリを読み込むようにしてください。
<script src="./js/file-api.js"></script>で、これから実現したい動きのコードを書いていくfile-api.jsを読み込みます。
file-api.jsを書いていこう
head要素内でfile-api.jsを参照しているので、よく「おまじない」と言われているコードを書く必要があります。
$(function(){
//処理
});これは、htmlファイルが読み込まれてから処理をするということになります。本コラムの第1回でも述べましたが、JavaScriptの役割は振る舞いです。その振る舞う対象を先に読み込まないと振る舞う対象に対して処理ができないのでこのようなプロセスが必要となります。
Tips
body終了タグの直前でfile-api.jsを参照する場合はおまじないは不要です。
セレクタを使って振る舞う対象を選択しよう
今回のフォトギャラリーはある領域に画像ファイルをドラッグ&ドロップしていきます。
その領域を
<p class="dropFrame">画像ファイルをひとつずつドラッグ&ドロップしてください</p>としています。
このclass名dropFrame部分に画像をドラッグ(dragover)とドロップ(drop)した時のコードを書いてきましょう。dragoverやdropはイベントと言われるものです。
Tips
イベントとは状態や挙動の変化のことです。
まずは、class名dropFrameの要素を選択するためにjQueryのセレクタというものを使ったコードが以下になります。
$('.dropFrame')この.dropFrameの部分にはCSS3のセレクタと同じように記述することができます。他にjQuery独自のセレクタの記法もあります。
今回は、.dropFrameをセレクトすることが複数回あるので以下のように変数に代入しておきます。
var $dropFrame = $('.dropFrame');セレクタに対してAPIで処理をしていこう
セレクタに対して何かしら処理をするためにjQueryで用意されているAPIを使用していきます。http://api.jquery.com/に情報がありますので、まずは1次情報であるこのドキュメントを参考にするのがよいでしょう。
今回やりたいことは、dragoverやdropなどのイベントが発生した時に何かしらの処理をしたいということで、それを実現するために.on()というAPIを使用します。.on()の構文にはいくつか種類があるのですが、前述したセレクタを活用できる記述で書いていきます。
.on()の基本的な構文
まずはdragoverした時の.on()の記述ですが、
$dropFrame.on('dragover',function(e){
//処理
});となります。
dragoverがイベントを書く箇所になります。.on()は同時に複数のイベントを記述できるのがメリットの一つです。イベントを複数書く場合はイベント名の間に半角スペースを入れてください。
functionの引数にeが入っていますが、これは.on()の構文で必ず必要というわけではありません。このeにはイベントが発生した時のさまざまな情報がObjectというデータの型で入ります。
Important
Objectとは{ プロパティ : 値, プロパティ : 値, プロパティ : 値, … }というデータを格納する型です。この値には数字や文字列、Objectなどさまざまな型のデータが入ります。
このeの中身を実際にみてみましょう。以下のように処理を追加するとブラウザで確認することができます。
$dropFrame.on('dragover',function(e){
console.log(e);
});Tips
Console.log()とはChromeのデベロッパーツールのConsoleに情報を表示させるための命令です。
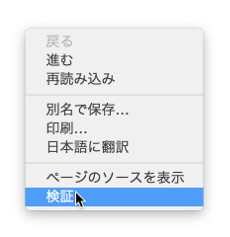
Chromeではブラウザ上で右クリックし、表示されたリストの検証をクリックします。

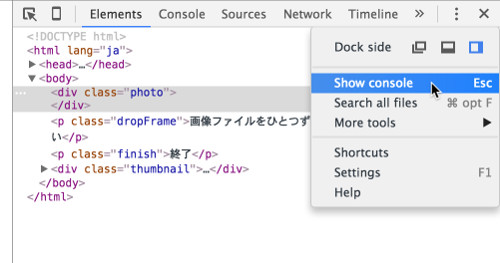
以下の画像の箇所(Show console)をクリックします。

するとブラウザのウィンドウ下にConsoleというタブが表示されます。

.dropFrameの中に画像ファイルをdragoverしてみてください。ただしdropはしないで画像ファイルを元のフォルダに戻してください。ブラウザに画像をdropすると画像のみが表示されてしまいます。
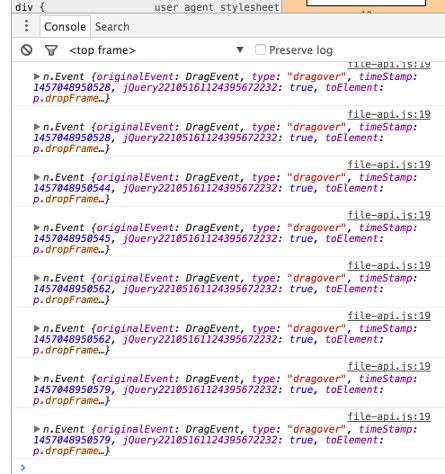
すると、consoleタブに以下のような情報が表示されました。これがdragoverのイベント時に発生したさまざまな情報が格納されています。これがObjectになります。

dropした時も同様に記述していきます。先程も説明しましたが通常は画像ファイルをブラウザにdropすると画像のみブラウザに表示されてしまいます。
このブラウザの機能を働かせないようにするために
e.preventDefault();を記述します。これはdragoverとdropどちらにも必要な処理になり、ここまでのコードを改めて書くと
//ドロップしたとき
$dropFrame.on('drop',function(e){
e.preventDefault();
});
//ドラッグしたとき
$dropFrame.on('dragover',function(e){
e.preventDefault();
console.log(e);
});となります。
これで、画像のみブラウザに表示されるという元々の機能をキャンセルすることができました。
続きは次回になります。